Add-on per Inkscape per generare riempimento di forme e testo single line
febbraio 2019
Nell’articolo Generare GCode con Inkscape ho spiegato come generare codice gcode con Inkscape per produrre principalmente delle scritte da far eseguire ad un plotter, ma chi come me si è imbattuto in tale avventura si è presto reso conto che ci son dei grossi limiti in questo add-on (GcodeTools), ovvero non è possibile avere il riempimento delle aree scure e quasi la totalità del testo è scritto seguendone il contorno, manca cioè la possibilità di plottare del testo come fosse scritto a mano. I problemi si possono risolvere con due strumenti differenti: il primo tramite uno specifico add-on, il secondo principalmente usando del testo particolare.
Supponiamo quindi di volere il riempimento del pinguino in oggetto
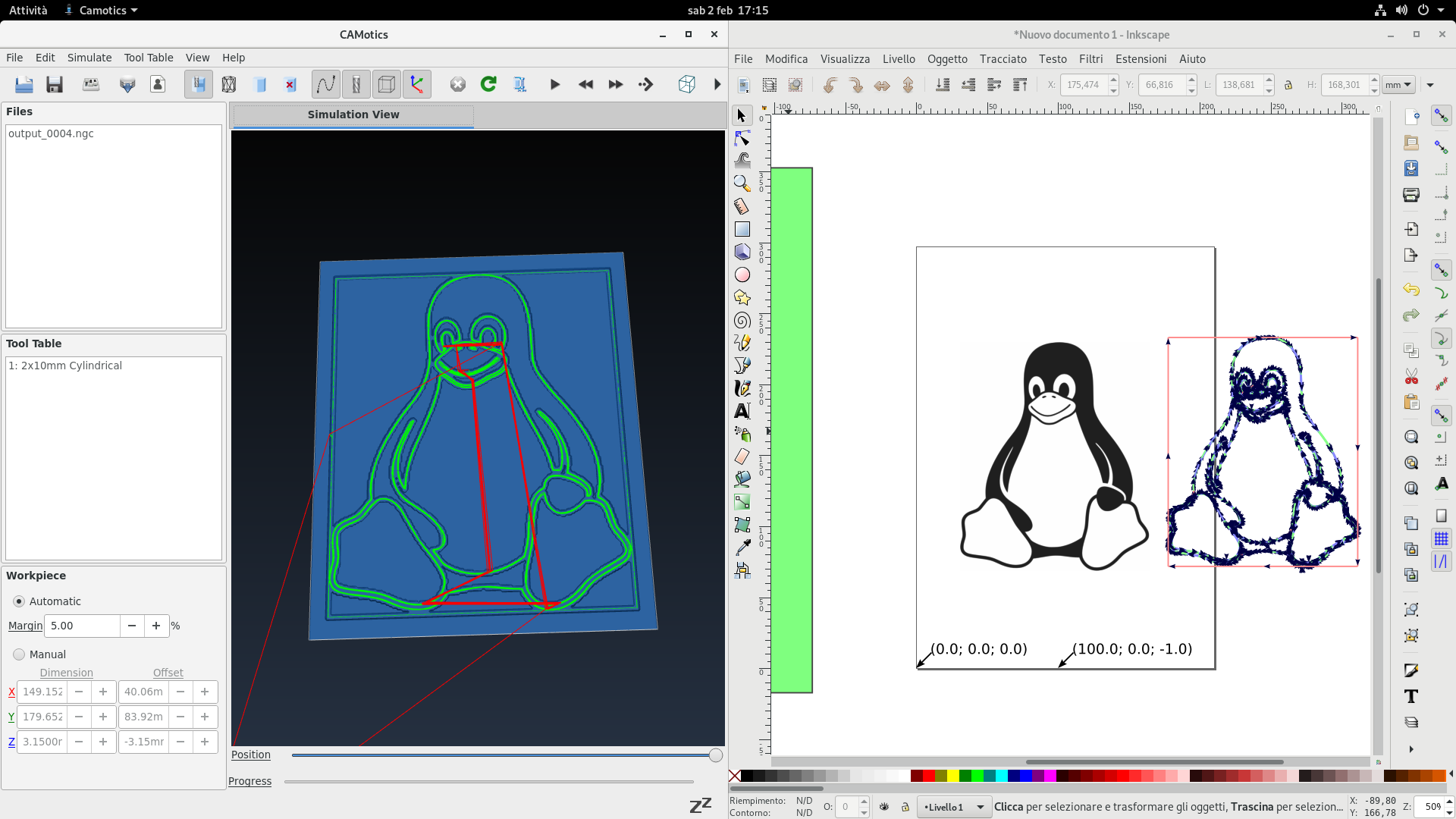
se generiamo il gcode con Gcodetools ne avremo solo i contorni come visibile nell’immagine successiva
Andiamo quindi ad installare l’addon scaricandolo da questo link e una volta decompresso spostiamo tutto il contenuto nella directory degli addons di Inkscape che nei sistemi Linux si trova in /home/nome_utente/.config/inkscape/extensions quindi riavviamo Inkscape. Dopo aver importato l’immagine di cui vogliamo realizzare il riempimento con lo strumento Modifica tracciati dai nodi (F2) ne selezioniamo l’area e dal menù Estensioni/AxiDraw scegliamo Hatch fill…
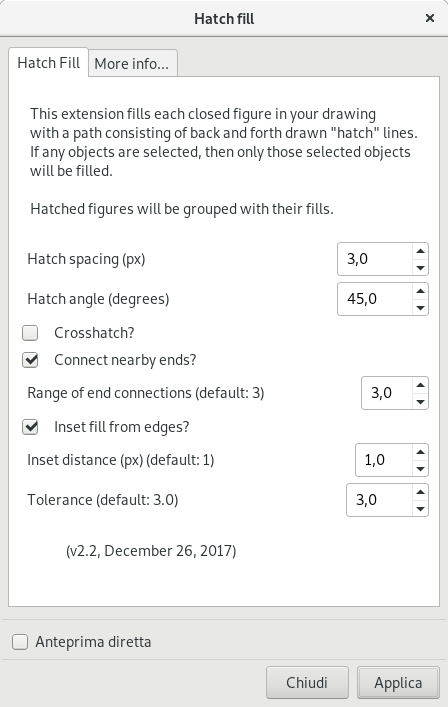
In questa finestra impostiamo il valore in pixel del riempimento nel campo Hatch spacing e l’angolo desiderato in Hatch angle (di default 45°) quindi premiamo Applica.
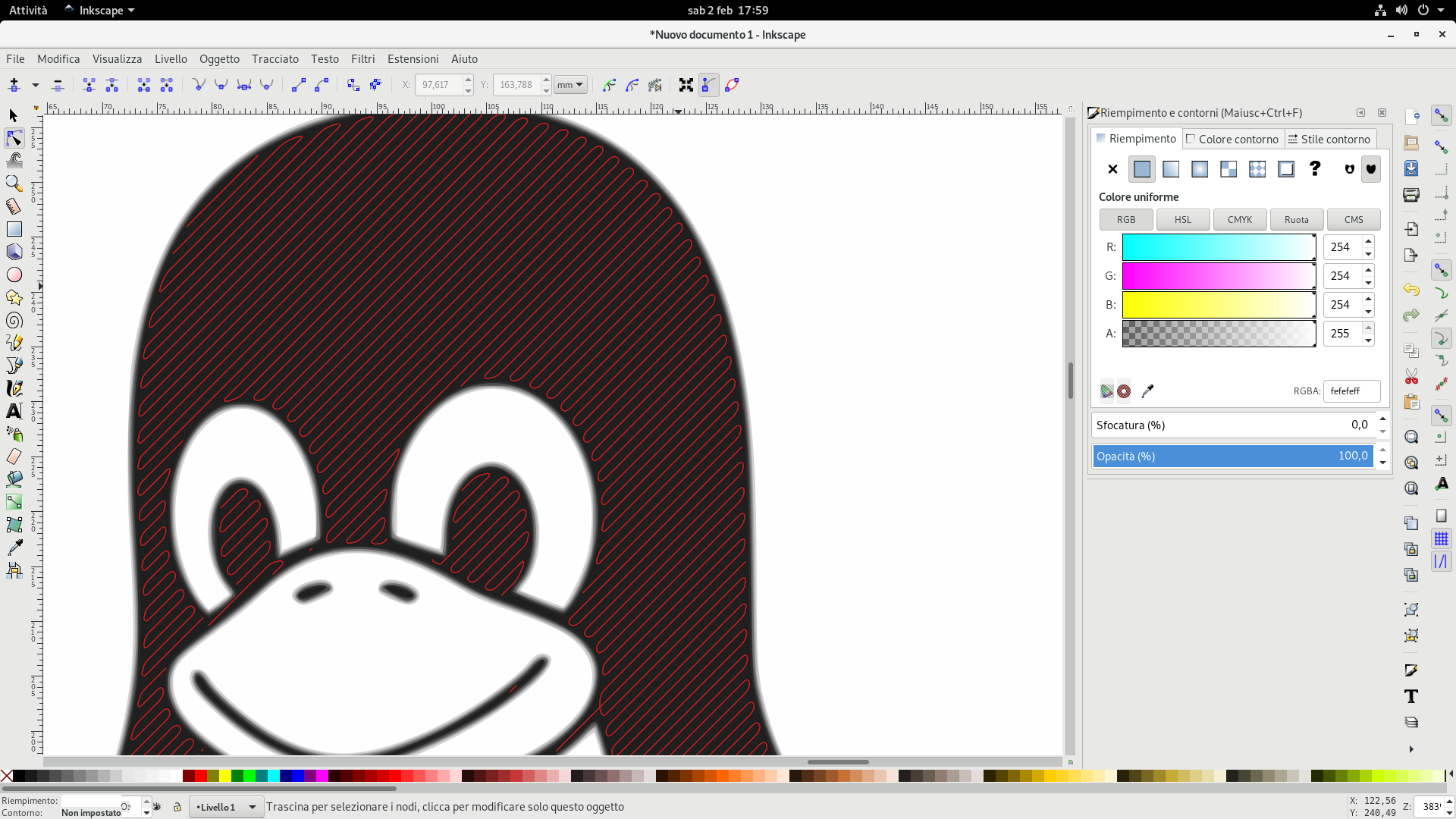
Alla fine del processo possiamo visualizzare il riempimento ed eventualmente decidere di modificarne il valore di spaziatura se troppo fitto o troppo rado (campo Hatch spacing).
Ora possiamo generare il gcode sfruttando l’estensione Gcodetools seguendo i passi spiegati nell’articolo Generare GCode con Inkscape
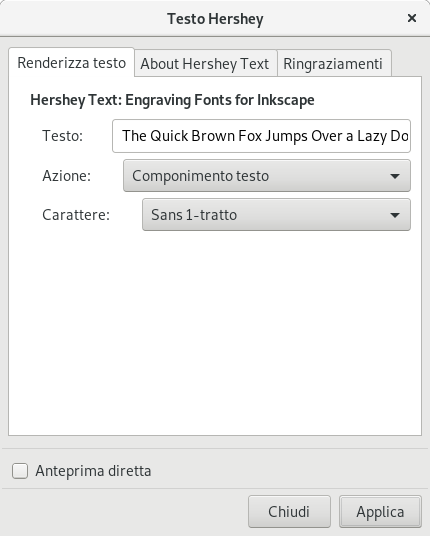
Per quanto riguarda invece la realizzazione di testi possiamo affidarci ad un’estensione presente nativamente in Inkscape che troviamo nel menù Estensioni>Rendering>Testo Hershey
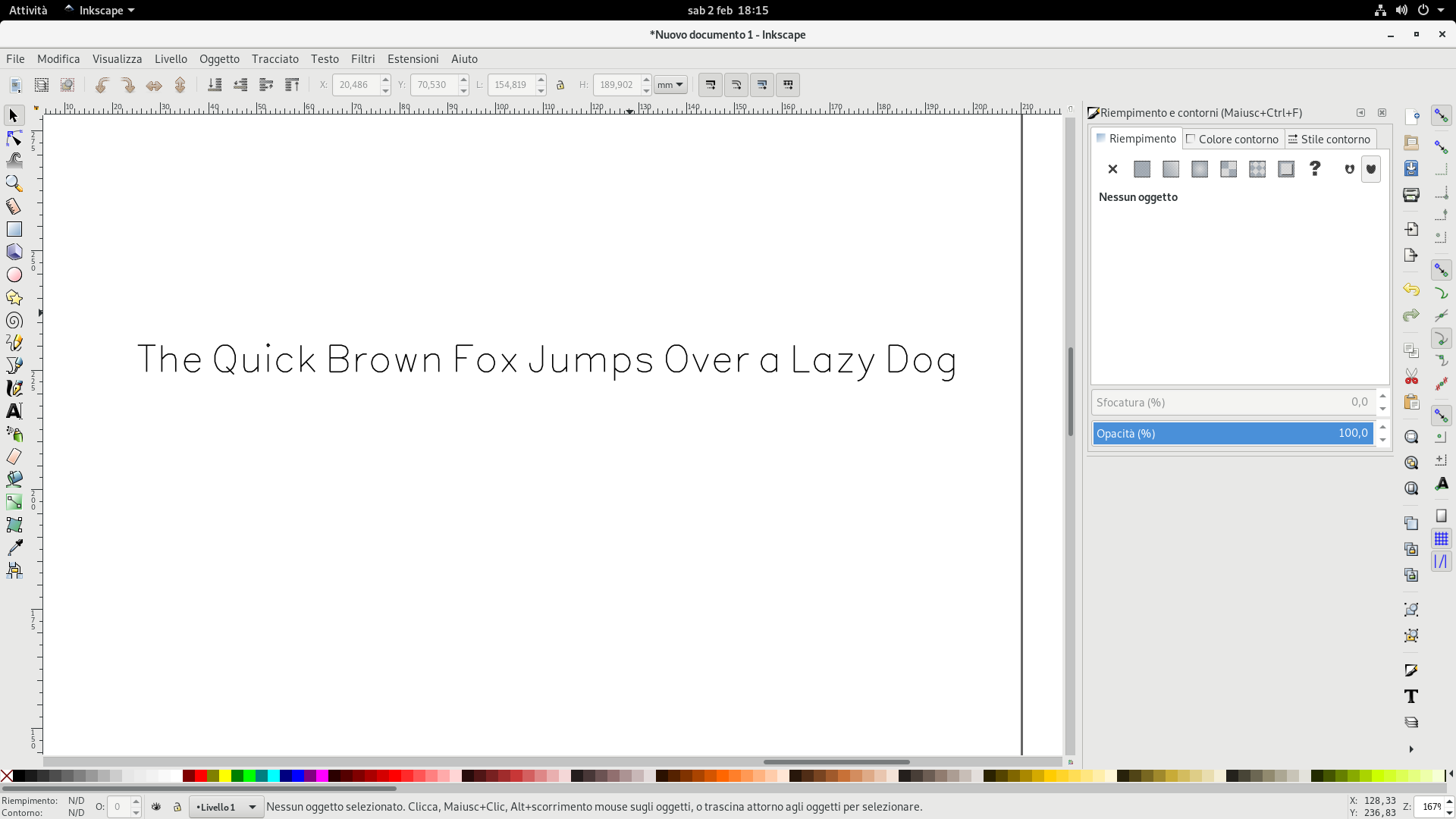
è sufficiente scrivere il testo desiderato nel campo relativo ed eventualmente modificarne il carattere
Ora possiamo generare il gcode sfruttando l’estensione Gcodetools seguendo i passi spiegati nell’articolo Generare GCode con Inkscape
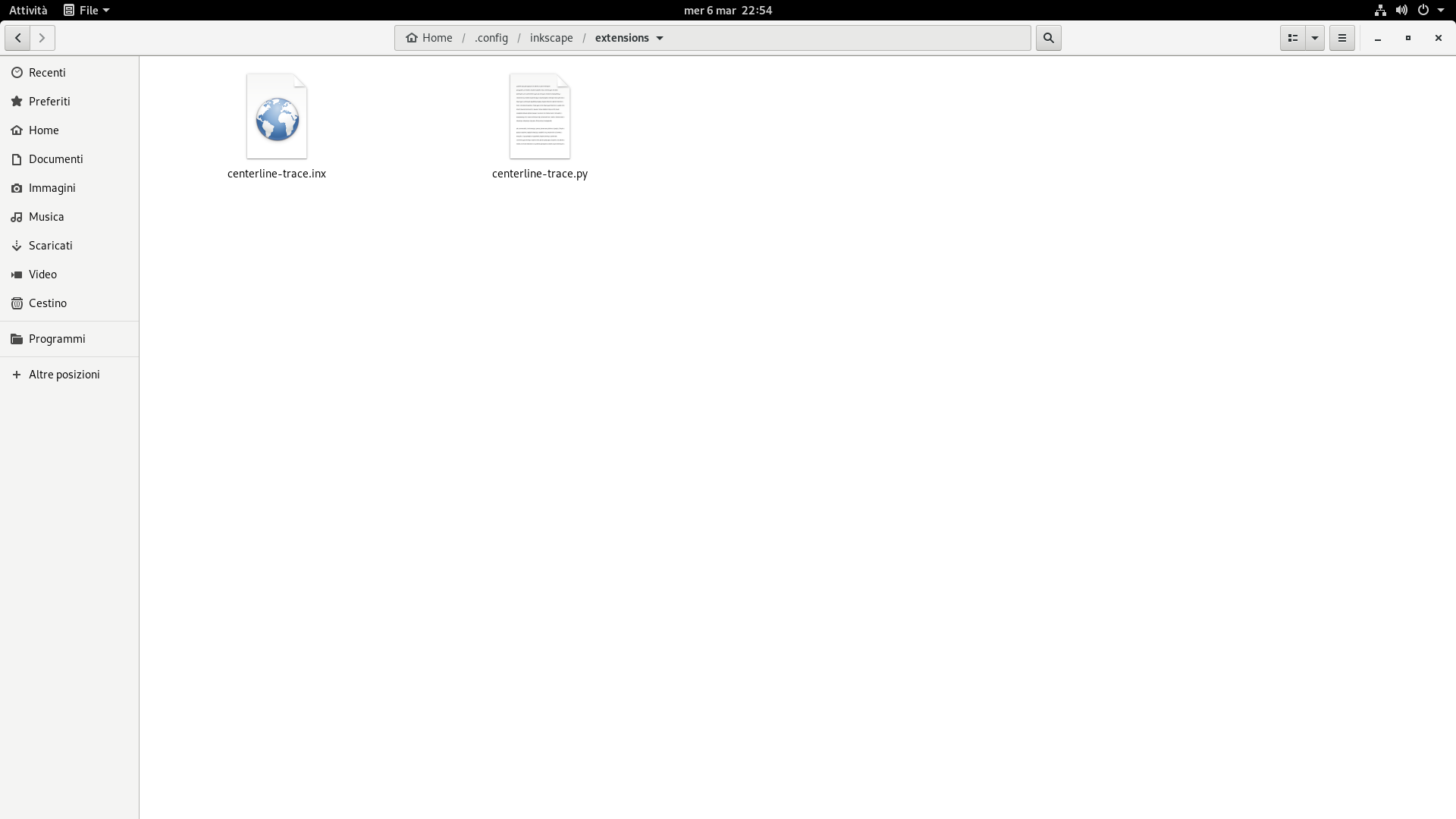
In alternativa possiamo usare l’estensione Inkscape-centerline-trace per convertire in single line qualunque fonts. Scarichiamo da questo link l’addon https://github.com/fablabnbg/inkscape-centerline-trace quindi lo decomprimiamo e copiamo i file centerline-trace.inx e centerline-trace.py nella directory degli addon di Inkscape (in GNU/Linux è .config/inkscape/extensions) e riavviamo Inkscape.
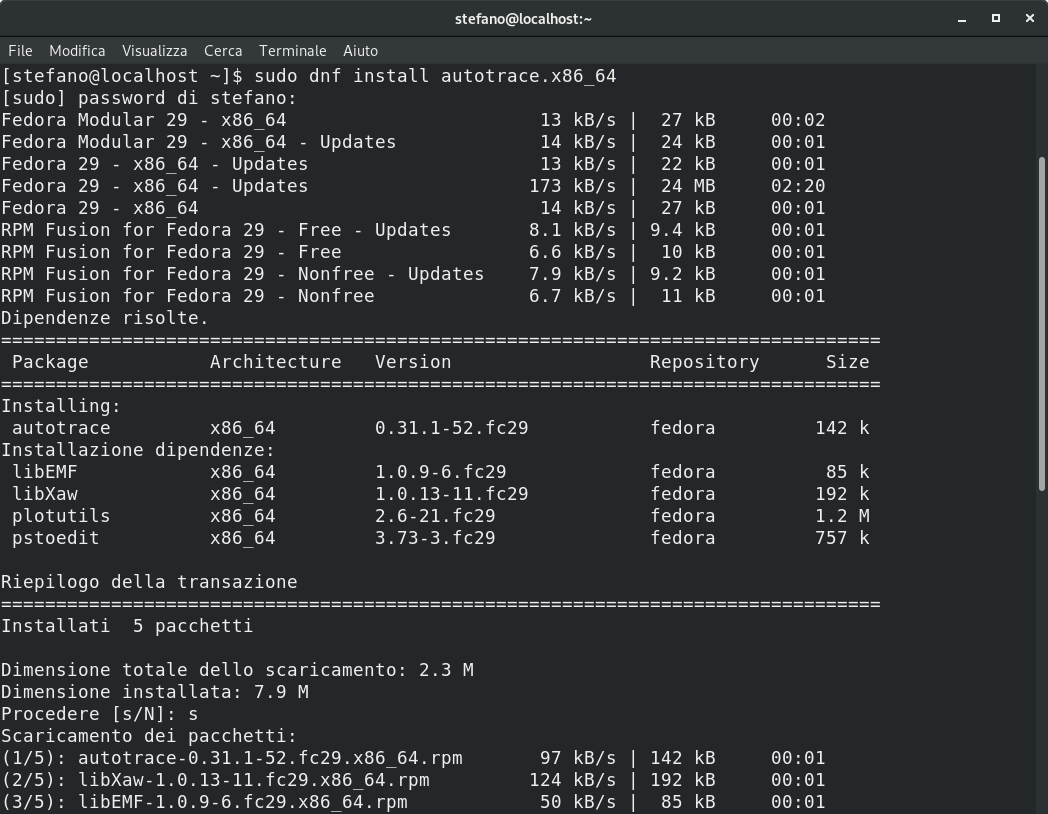
Per funzionare l’addon necessita di una dipendenza (autotrace), la possiamo installare facilmente dal terminale incollando:
sudo dnf install autotrace.x86_64 (Fedora 29)
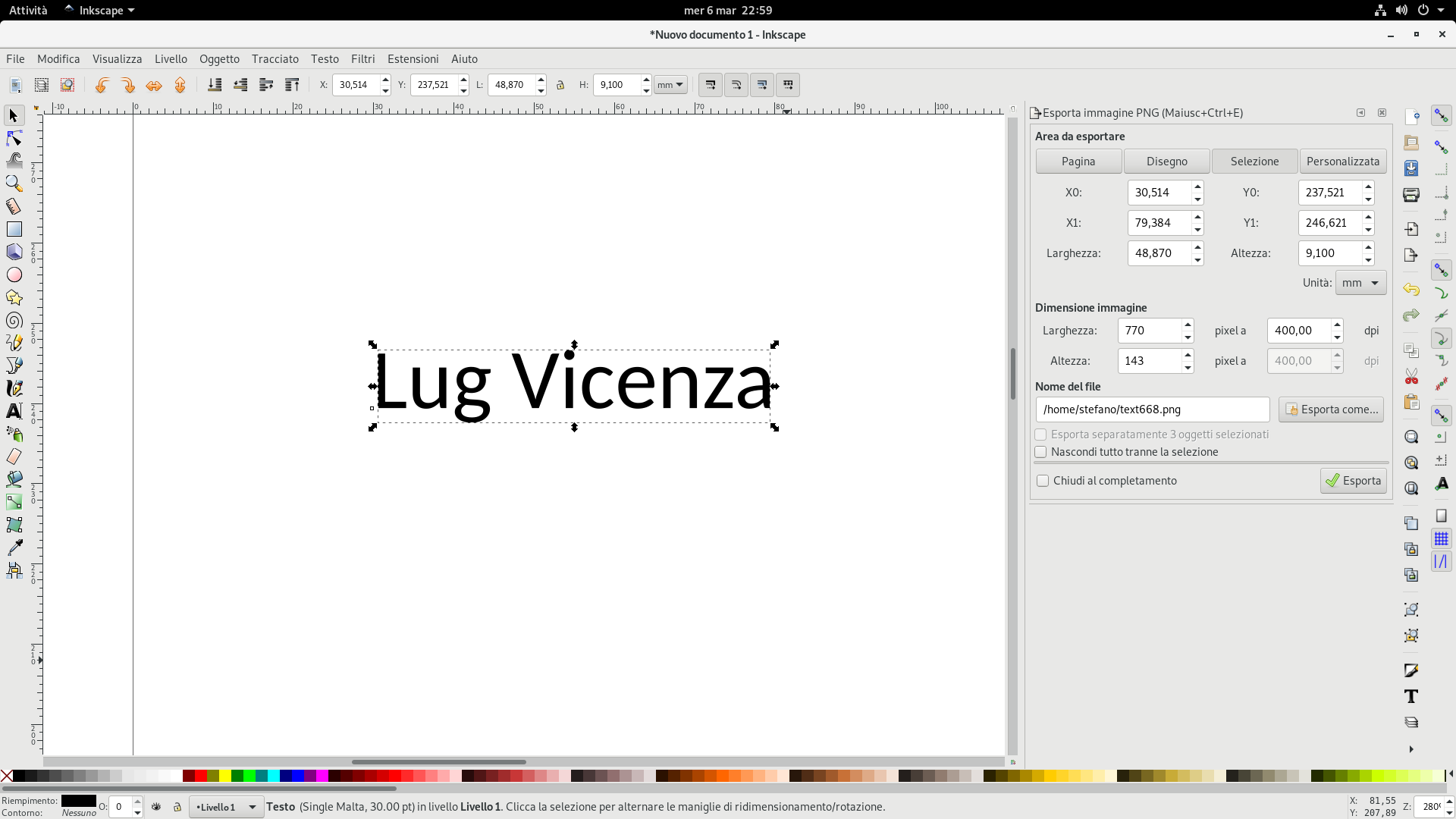
Con lo strumento Crea e modifica gli oggetti testuali (F8) scriviamo del testo e scegliamo un font a piacere, selezioniamo il testo e scegliamo File>Esporta immagine PNG…. avendo cura di impostare un valore di dpi abbastanza alto (fare qualche prova….).
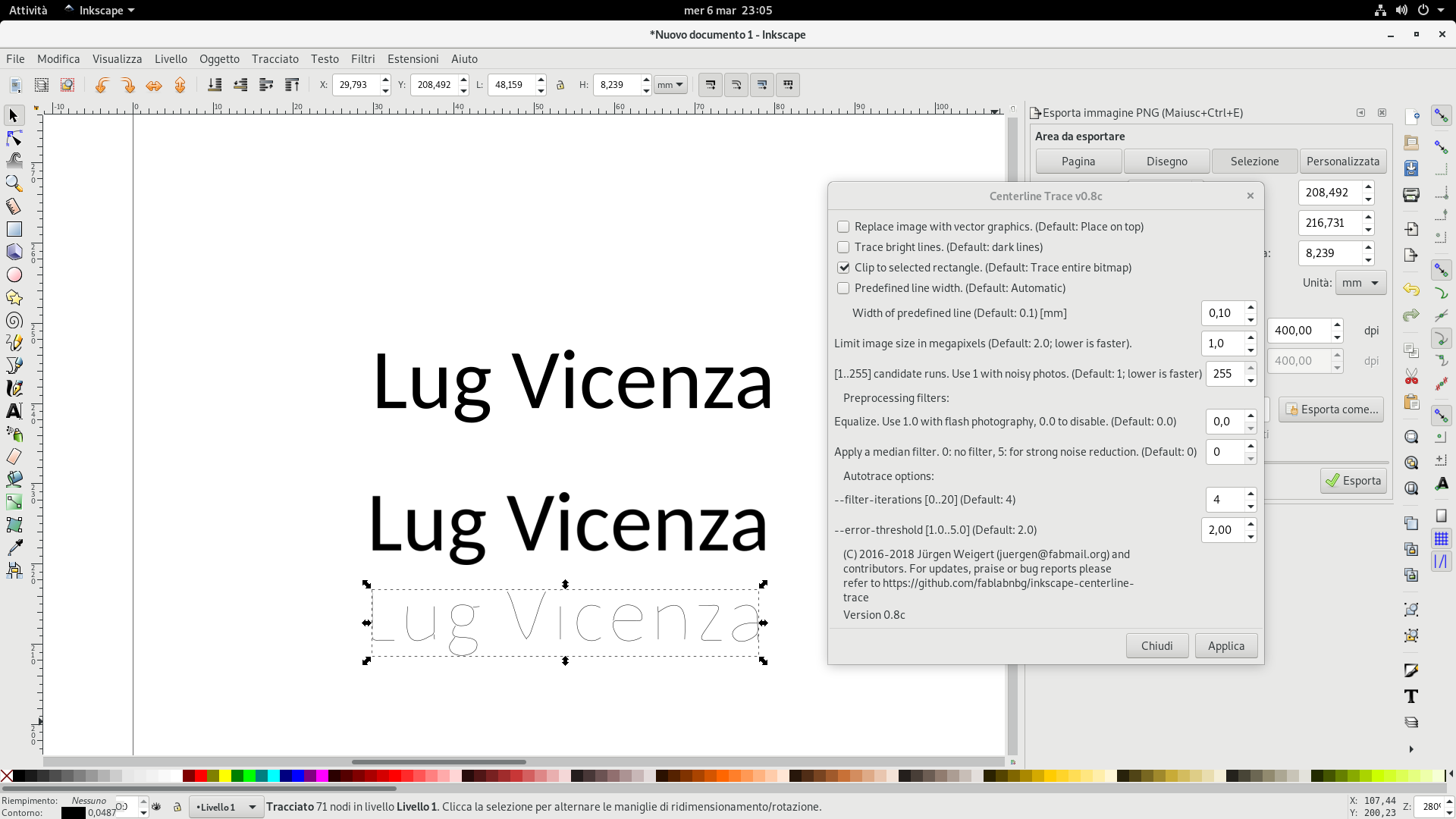
Ora da File>Importa importiamo l’immagine appena generata, la selezioniamo e dal menù Estensioni scegliamo Immagini>Centerline Trace
e premiamo Applica. Fare qualche prova modificando i parametri per ottenere il risultato desiderato.
Ora possiamo generare il gcode sfruttando l’estensione Gcodetools seguendo i passi spiegati nell’articolo Generare GCode con Inkscape
I tutorial presenti in questo sito sono stati testati sul mio computer. Non rispondo di eventuali errori, perdita di dati e danni arrecati dall’uso di tali esempi. Usali a tuo rischio.